Adding Laxi.ai to Your Website with Manual Embed
Laxi.ai can be integrated into any website using a simple embed script. This flexible solution enables chatbot functionality across all platforms, including custom websites, static pages, and various ecommerce platforms.
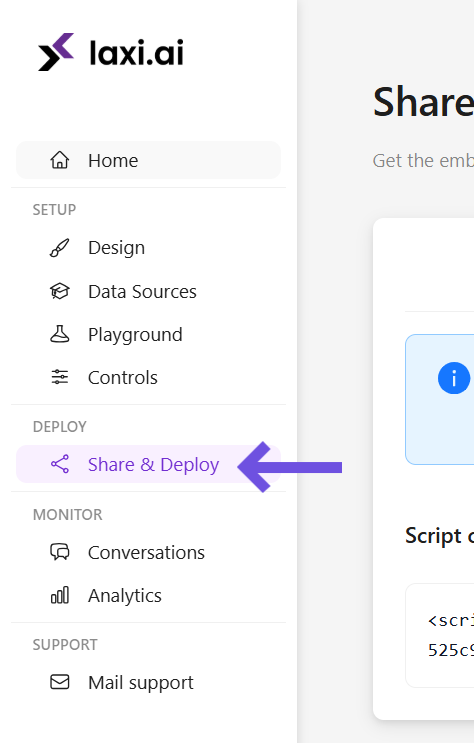
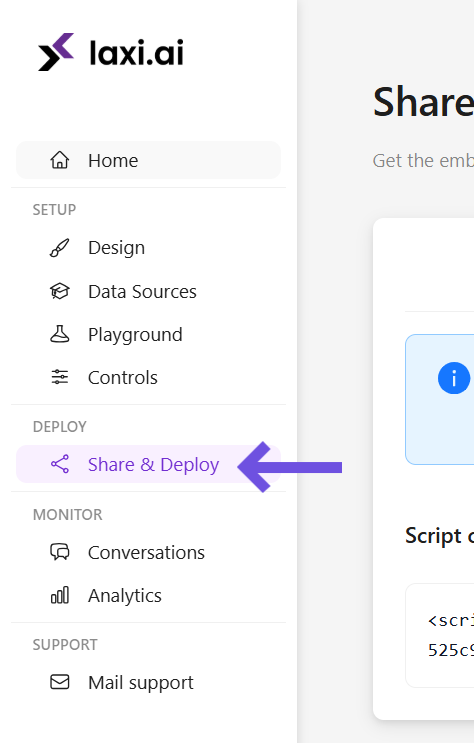
1. Accessing the Embed Code
To get started, navigate to the Laxi.ai Dashboard → Share & Deploy section. This is where you’ll find the embed script needed for manual integration.

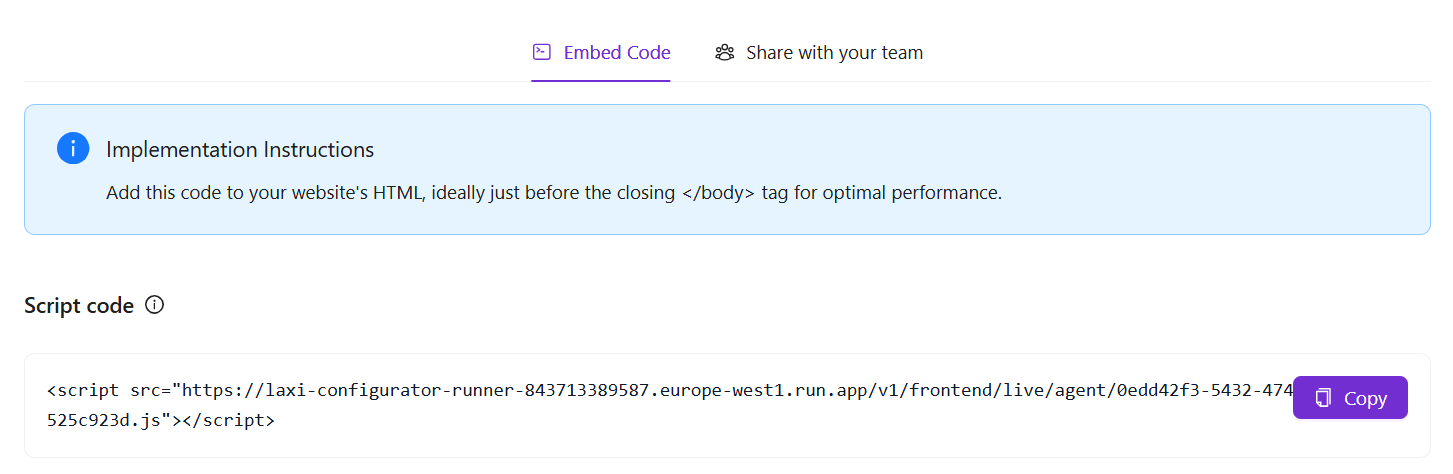
2. Copying the Embed Script
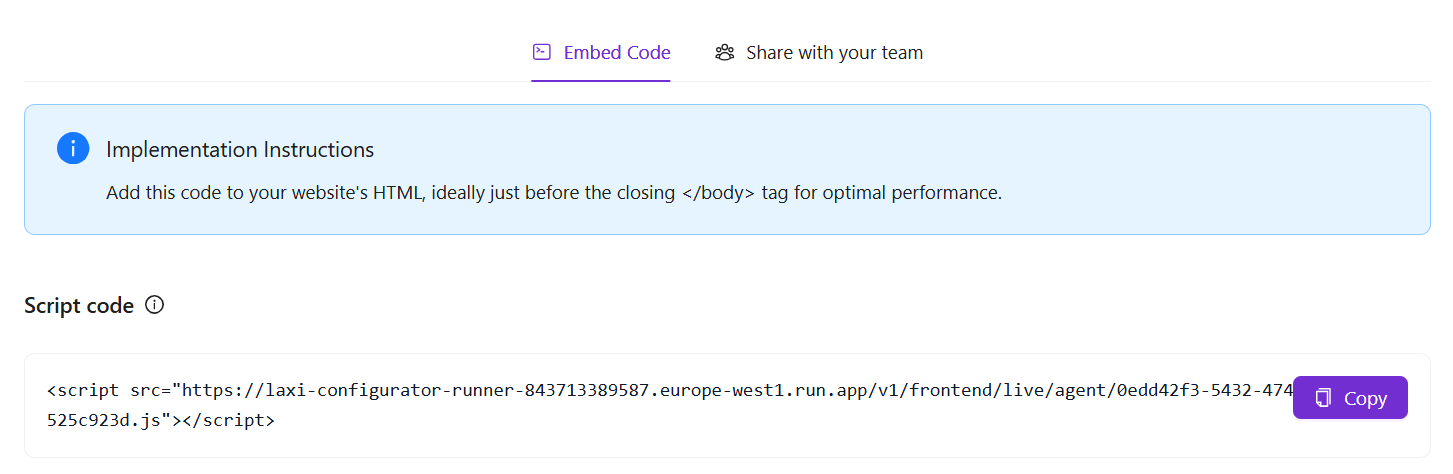
Inside the Share & Deploy tab, you’ll see a JavaScript snippet. This is your unique chatbot embed code.
 Click Copy to easily copy the script for integration.
Click Copy to easily copy the script for integration.
3. Adding the Code to Your Website
Once you have the embed code, you need to place it in your website’s HTML.
- Open your website’s HTML file or CMS editor.
- Locate the
</body> tag at the bottom of the page.
- Paste the Laxi.ai embed script right before the closing
</body> tag.
- Save and publish your changes.
For the best performance, add the script just before the closing </body> tag. This ensures the chatbot loads efficiently without slowing down the rest of your page.
4. Verifying the Integration
After embedding the script, visit your website and refresh the page. The chatbot should now appear and be ready to assist visitors. If you don’t see it:
- Double-check that the script was added correctly.
- Clear your browser cache and refresh the page.
- Ensure there are no conflicting scripts blocking external resources.
Final Thoughts
With the manual embed, you can integrate Laxi.ai on any website in just a few steps. This method gives you full flexibility, making it ideal for custom platforms and non-Shopify stores.
For further customization options, explore the Design Customization Guide.
 Click Copy to easily copy the script for integration.
Click Copy to easily copy the script for integration.

